My role: UI design lead and UX design support
The problem
The existing UQ homepage and Level 1 (L1) pages suffered from outdated visuals and technology, as well as limited accessibility features. Users found it challenging to navigate the website and access relevant information quickly. Additionally, there was a need to improve engagement by providing dynamic content that catered to individual preferences and interests. From a business perspective, the UQ homepage needed to give an overview of the full breadth of what’s going on across the whole organisation, with a primary focus on attracting and engaging future students.
Background
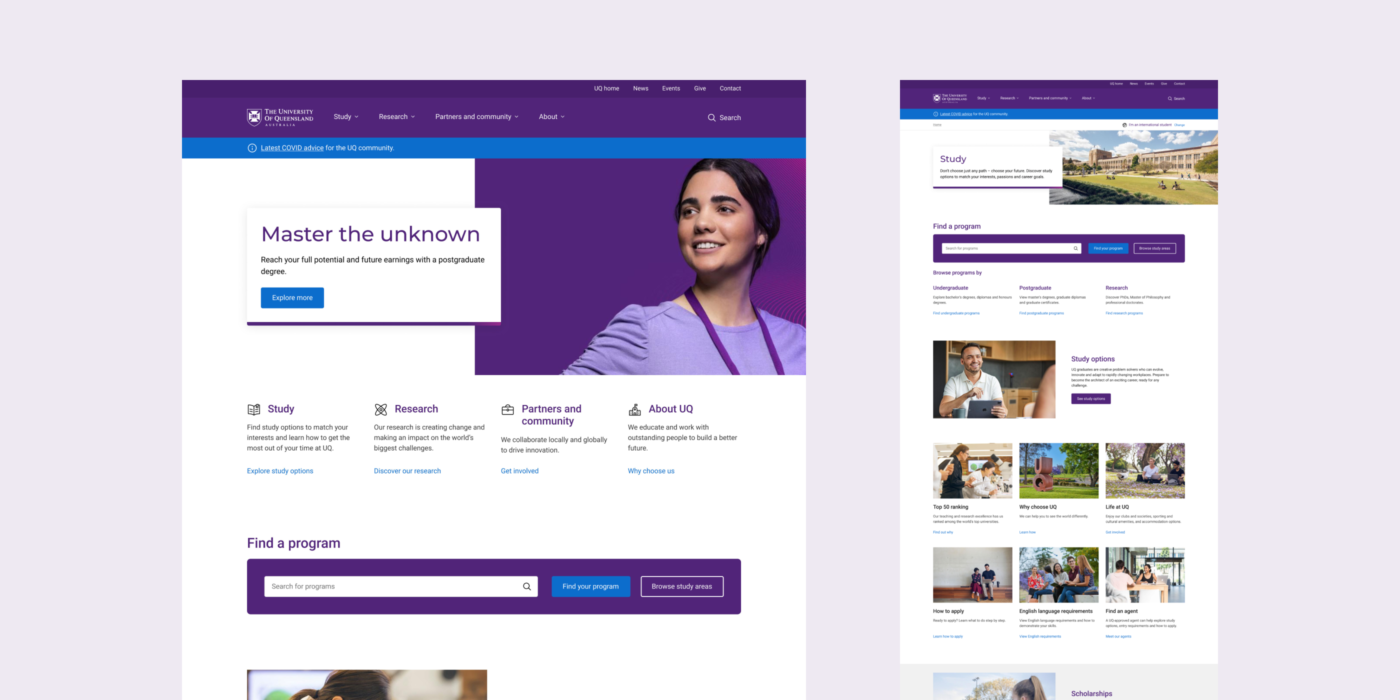
The redesign project aimed to address the challenges mentioned before by creating a modern and visually appealing website with a modular system that aligned with UQ’s brand identity. The project team collaborated with stakeholders, including faculty members, students, and staff, to understand their needs and expectations. The redesign also sought to align with evolving web design standards and accessibility guidelines.
Additionally a key element of the redesign was the content governance of the pages, with the need to create a clear and easy modular template that channel owners and stakeholder can easily updated identifying the relation between the relevance of the content and the right component to use.
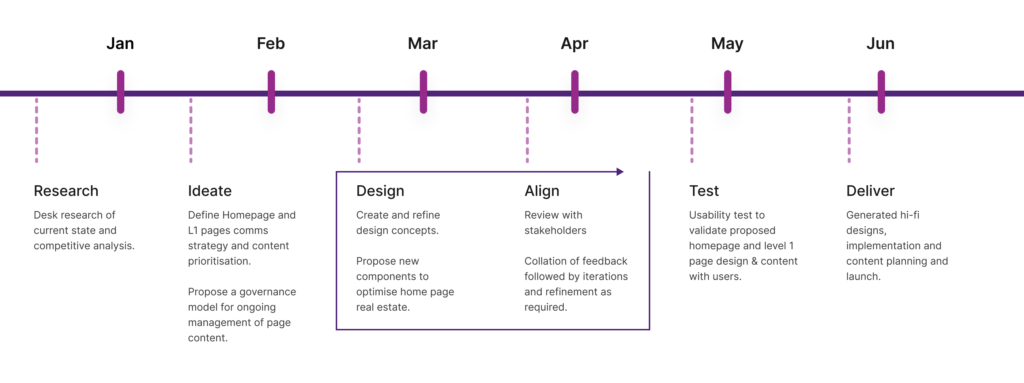
Design Process

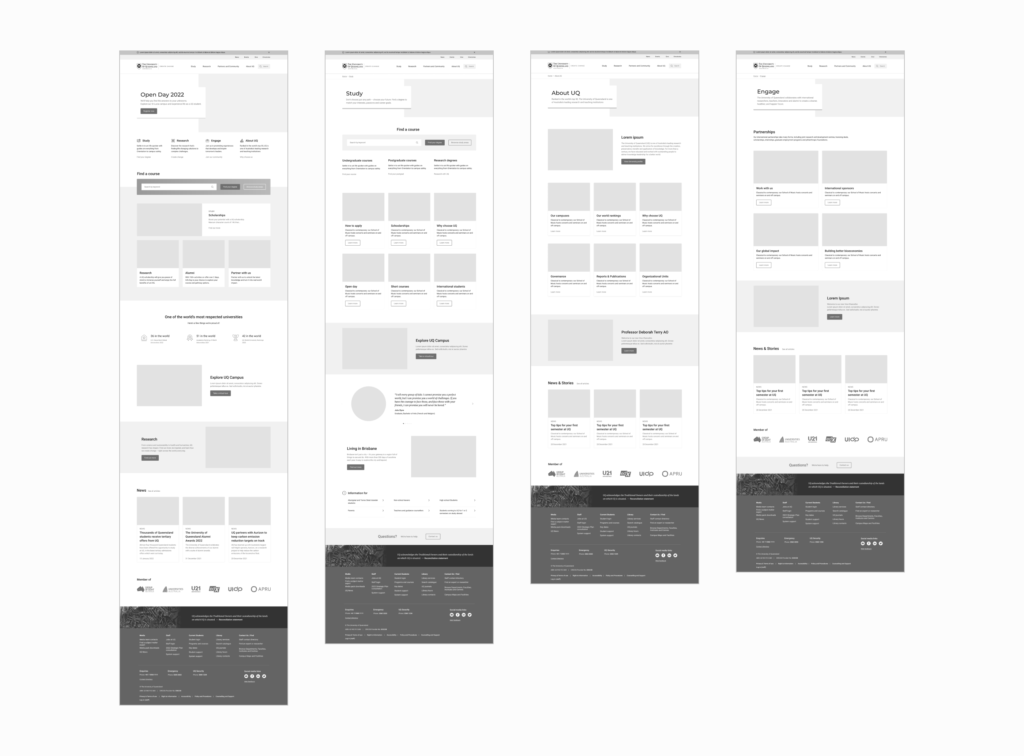
A modular design
A modular design approach for the homepage and L1 pages offers valuable flexibility and dynamism. It enables content-driven design, combining static and non-static elements that can be updated based on the calendar and priorities. By utilising metrics, modules can be displayed strategically, delivering relevant and impactful information. This approach empowers UQ to create a user-centric website that adapts to users’ needs while maintaining a cohesive and visually appealing design.